Design & development
Our knowledge of UX design, database architecture and web platforms will take your digital product from concept to launch.

Tell me more
The design and development phase of a project is where the rubber really starts to hit the road. Using the insight and data of the discovery report as a foundation, our team of digital specialists will start to construct your app or software platform. Here, you’ll quickly start to see key areas of the product, such as the user interface design, user workflows and technology choices coming together.
Working closely with you, the client, we’ll prioritise product features based on actual end-user behaviour until we’ve honed them down to a tight brief that constitutes an agreed minimum viable product (MVP). This approach (which is part of the Agile methodology) aims to deploy a working product to market rapidly, allowing learnings from early user interactions to be folded into the ongoing development process as the functionality of the product is expanded.



How long will it take?
The typical time frame for a digital design and development phase is between two and five months, depending on the project scale and complexity. This phase ordinarily includes a small, focused project team made up of a project manager, a group of specialist UX designers and developers, plus one or two members of your project team to be actively engaged in our fortnightly demo and review sessions.
How will it progress?
One of our key principles is that our digital design and development team collaboratively review progress with clients, typically on a fortnightly basis. We’ve found that this approach of close communication and transparency reliably shortens the product delivery time, maintains project focus, and ensures that the end product hits client expectations and needs.

Working in this way means that we release smaller sets of features regularly, which we continually test, meaning we find and fix bugs early, rather than en masse at the end of a project.
As a project progresses and features are added, you’ll begin to see the product transition towards becoming a fully working MVP. Components within this phase typically include:
- Information architecture – Planning and organisation of your product’s data and information hierarchy
- User interface design – Creating an attractive, engaging and user-centric UI system that makes navigation and operation simple
- User experience design – Enhancing user satisfaction and engagement through close attention to all UX elements, including usability, accessibility and delivering value to the end-user.
- Performance optimisation – Making sure that the technical specification is delivering upon demand, on all devices
- Agile development and engineering – An iterative approach to development that ensures the outcome is fit for purpose
- Database planning and architecture – Optimising your solution to ensure technical performance, scalability and cost-efficiency
What’s the outcome?
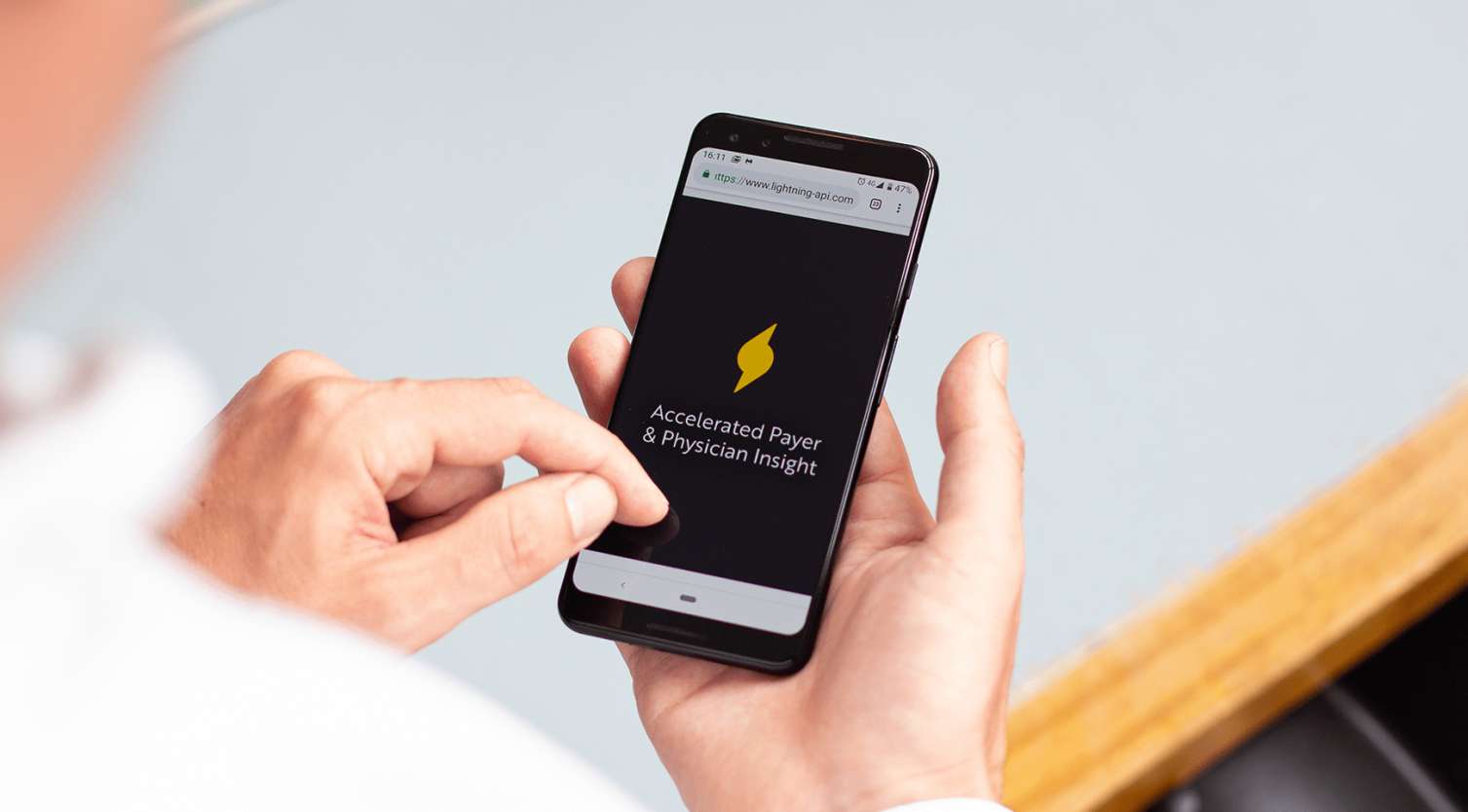
Towards the end of the digital design and development phase, the structural and functional mechanics of the product will be in place. You’ll have seen a rapid transition from product mock-up and UX wireframes to a fully working MVP prototype that is now ready for contact with end-users, allowing us to get valuable feedback on the design and performance of the application.
It’s at this stage – once the product is in the hands of end-users, using all the app’s features in a real-world context – that we get an understanding of the direction in which the product could develop and improve further. This new user data will allow us to further refine and prioritise any remaining feature requests, developing a plan to continually develop and improve the product, based on user feedback and usage data.
With the digital design and development phase completed, we have a working product that has been carefully shaped by client reviews and feedback. The live MVP is being used by customers, and it generates data and feedback. If relevant, we can now move forward into the continuous improvement and support stage of the project.