Lightning Health
We help define and develop a ground-breaking life sciences research platform.

With years of experience in the life sciences industry, Andrew and James could see that the sector’s research paradigm was ripe for disruption. Often relying on slow-paced, costly telephone surveys and advisory boards for conducting market research, the duo envisaged an online platform for quickly creating, distributing and returning surveys, saving companies time and money. They approached Browser looking for help defining the scope, technical underpinnings and user interface (UI) design of their digital service.

The Brief
The Lightning Health team wished to create a platform for conducting stakeholder research across global healthcare systems for the life sciences community. This required developing a service which would put companies in control of the research process, allowing users to develop their own surveys on-demand and to select a respondent sample of budget holders (known as payers) and physicians, across relevant countries.
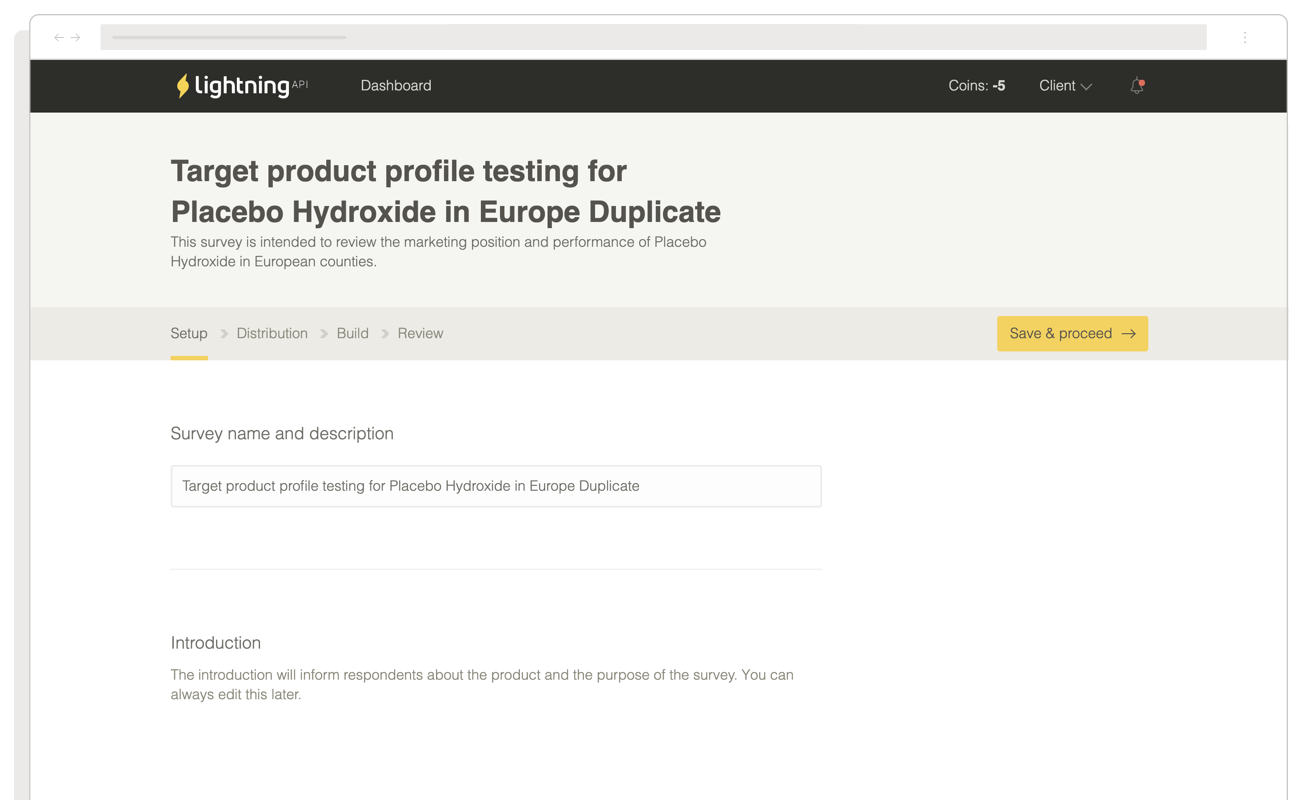
Our task was to develop a robust yet flexible UI design, allowing users to create elaborate surveys quickly and intuitively and to set complex distribution requirements easily. As a disruptive entrant in the market promising speed and simplicity, the platform’s success depended on hitting these goals. Additionally, we needed to ensure the platform met the complex regulatory compliance requirements of the life sciences industry.

Discovery phase
To kick the project off, Browser and Lightning Health took part in a joint research and discovery phase. This process dug deeply into the expected behaviour and capabilities of the platform, clearly defining – for the first time – a comprehensive set of customer stories, requirements and platform features.
We then started a collaborative MoSCoW exercise, distilling a broad set of requests down into a tight, deliverable technical brief for a minimum viable product (MVP) that matched the company’s available budget. This involved meshing our experience as digital strategy consultants with our client’s goals and knowledge of their market to optimise the development brief, ensuring the features with the most direct business value were prioritised.
The discovery phase was our biggest learning curve. We had so many ideas that we needed an external perspective to help us narrow our brief to an achievable MVP.
James Whitehouse, Joint Managing Director – Lightning Health
Agency as dev team
Andrew and James took the strategic decision early on to buy in, rather than build an internal digital development resource. This allowed Lightning Health to minimise its risk profile in the crucial early stages of its growth, keeping headcount low and allowing the management team to concentrate on marketing the platform and developing new business.
The outsourcing approach also allowed Lightning Health to dynamically scale development resources in a way that wouldn’t have been possible with an in-house team, and to draw on Browser’s pool of specialists, such as UX and UI designers and digital strategy consultants.

Interface design
Marrying the platform’s strategic need for simplicity with its functional requirement for complex question creation and respondent selections was an ongoing user interface design challenge. To overcome these hurdles we drew on our experience developing similar systems (such as within our SaaS web-app, Twine) and turned to rapid wire-frame prototype creation and testing. Feedback gained from end-user testing sessions gave us a data-validated design anchor point to work from, informing UI design throughout the application.
We work so closely with Browser that it’s almost like they are part of our team. They now have such a deep understanding of the product that changes are very quick to make.
Andrew Satherley, Joint Managing Director – Lightning Health
Beyond launch
With the MVP launch completed, the Browser and Lightning Health teams embarked on a continuous improvement program (CIP). This process started with a strategic workshop to reexamine the user stories remaining from the discovery phase MoSCoW process, shaping these into a logical, strategic product roadmap.
We’re proud to say that our work on the platform was recognized at the UXUK Awards 2019 for outstanding UX design in a platform or service.
