First Taste of Agile Design

It was around early autumn last year we began implementing the agile methodology, but only in the past 6 months have we started to apply this methodology to our visual design process. So how have we found it?
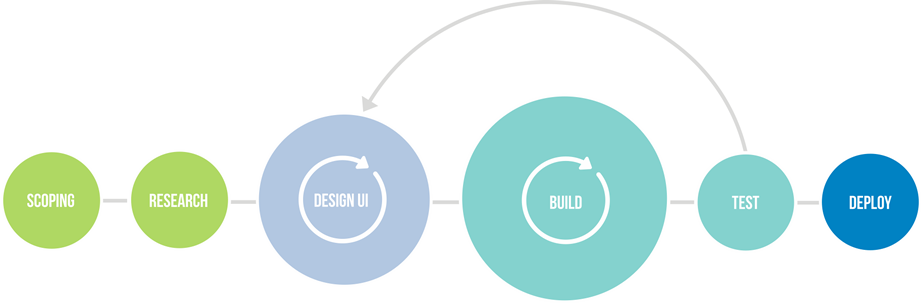
Well, the same agile principles apply; we plan, discuss and segment the project into releases based on user stories, so far it’s proved a great way of managing projects both internally and externally. But for now, I’m not going to talk about our agile process or project management, as Creative Director I’m interested in sharing how this new methodology has changed the way we approach visual design.

I guess the best place to start is by making comparisons to then and now, and the benefits we’ve witnessed since January.
In short, prior to our new approach, visual design often began with wireframes using tools such as Axure. After the necessary iterations were made we moved on to applying the all-important visual style to each page. With an array of colours, strokes and excellent photography at our disposal, this was usually the most enjoyable part for anyone with an eye for visual aesthetics.
Agile design on the other hand changes this process, I’ve watched tasks such as the laborious process of designing individual pages give way to a modular design process in which decisions on the visual direction are made by both visual designer and developer.
The shift to designing individual elements in a style guide (which are then translated into an HTML and CSS style guide), meant that page and content layout could simply be designed by sketches which significantly reduced the amount of time consumed by designing each page individually.
Individual elements are quickly replicated across multiple pages in accordance with the user stories, all of which eventually are brought together to form a website. Time-saving? Yes.
So far I’ve enjoyed watching this process, it’s proved time efficient, heavy workloads are easily spread throughout the team and to the delight of the project managers, the number of change requests has been significantly reduced.
But above all, what’s really struck me is the way the agile design method has allowed our visual designers, developers and clients to work asynchronously. Visual designers now have the ability to guide, re-evaluate and design pages using the visual style guide as and when required.
We’ve not lost the spontaneous flair our designer’s love, it’s more that we’ve channelled it into a much more streamlined process – enabling the project to continuously evolve through to launch.