Reimagining the CMS
The Content Management System (CMS) is a website administrator’s main tool for overseeing their online domain. Historically, these systems have been rather dry. Established products offer enough functionality to get along but little in the way of enjoyable management.
There’s no wonder so much website content gets left to grow old (or worse, its responsibility offloaded to an keen, but untrained intern.)
We think it’s about time that changed.
Introducing Jellybean
A successful website is one that is well maintained and regularly updated. It goes without saying that it has to look great on the front-end, but if we’re putting so much effort into the user experience there, why can’t we respect the back-end too?
As a cross-agency project between Browser and UVd we have been developing the next evolution in content management. Our new CMS, code-named Jellybean, aims to shift the balance and make the experience of website ownership an exciting prospect once again.
We think such a refreshing change is this market is so important that we’ll be releasing Jellybean as an open-source project allowing other developers to utilise it and contribute towards our progress. In fact, Jellybean itself is builds upon such a project: Symfony 2. Most important of all this means that clients beyond our own will have access to a CMS that is genuinely a pleasure to use. These are indeed bold claims, so before we get too technical let’s take a look at some of the visual features Jellybean will have to offer.
Live Editing
If you’ve editing a website in the past you’ll no doubt have recognised the discrepancy between how content is presented and how changes are made. With some content management systems it’s a challenge just to find where a piece of content is stored, let alone how to edit it.
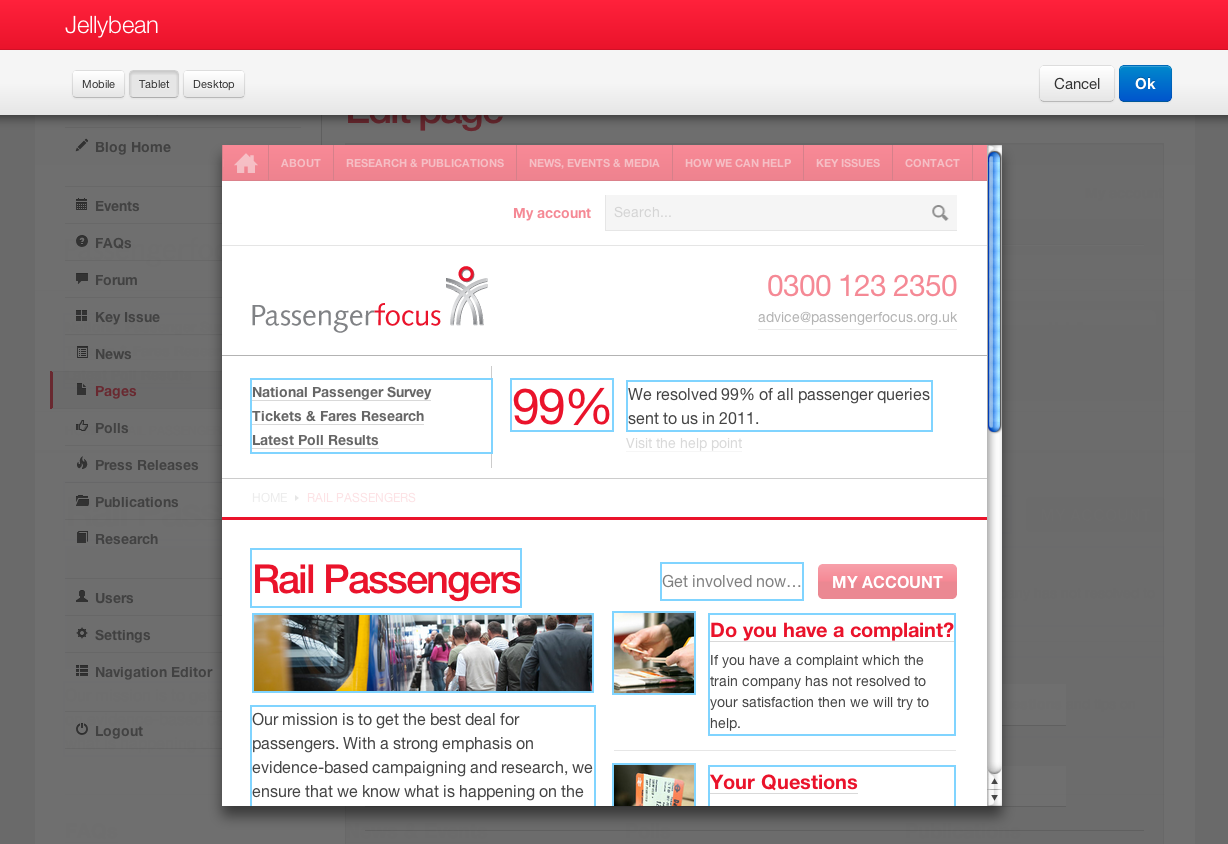
Jellybean’s Live Edit & Preview mode makes this is a thing of the past. We load up the page as it looks on the front-end and let administrators edit content directly.
As you can see there are many benefits to this approach:
- The effect content changes have are immediately visible. Perfect for trying out new images and experimenting with typography styles.
- The viewport size can be toggle between mobile, tablet, and desktop for instant interactive feedback on responsive designs.
- There is no limit to the number of content areas on a page.
Live editing is one of many features we’re implementing in Jellybean to enhance the overall experience. It’s a simple but empowering concept and a big hit with clients that have already taken it for a test drive. One of our biggest goals with Jellybean is to make it intuitive and as a result reduce the amount of foreknowledge and training required to use it.
What’s Next
As the name implies Jellybean will come in many flavours and combinations. This modularity means that each website using Jellybean will have a CMS tailored to its requirements. Future expansion will be an ongoing process ensuring the system can remain up-to-date as technology speeds ahead today’s standard. Keep an eye on this blog and follow us @browserlondon and @uv_d for more Jellybean announcements.