First Quantum – CEOP
Designing a talent platform as beautiful as the apps we use at home

As part of the world’s top 10 copper producers, First Quantum Minerals exports millions of tonnes of concentrate every year, running a complex operation of mines and processing plants spread over 8 different countries. This mammoth operation relies on 20,000 highly skilled people, all with their part to play in getting these minerals that are essential for producing so many of the products that we use day-to-day.
From equipment operators to geologists to IT teams, First Quantum have a huge number of skills that they need in the business. They are also committed to recognising and nurturing high performers when they find them internally. Our work for First Quantum centred around this; designing a beautiful digital product to support their flagship talent programme, The CEO Programme.

The Brief
Brand new for 2023, the CEO Programme is a critical point in First Quantum’s talent pipeline. It’s where top performers within the business are identified and placed on a fast track to success, mentored by the most senior people within the business.
Browser was enlisted to work within a team of agencies to translate a complex offline programme into a beautifully simple web application. In charge of the UX design, our goal was to make every user’s touchpoint effortless. We needed to make this internal tool feel as slick as the apps that staff would use at home.
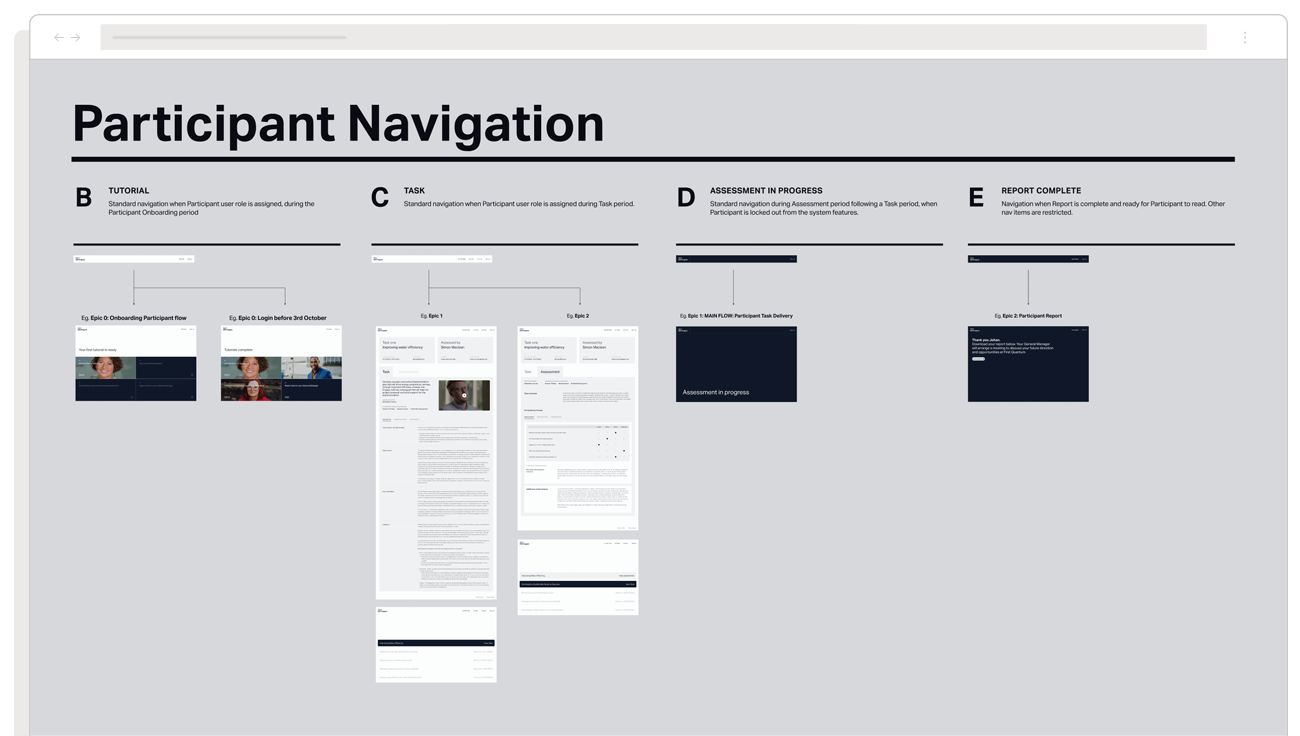
User journey mapping
Our first port of call was to understand what the user experience would be for the CEO Programme, both online and offline, and what the touch points with the digital application would be.
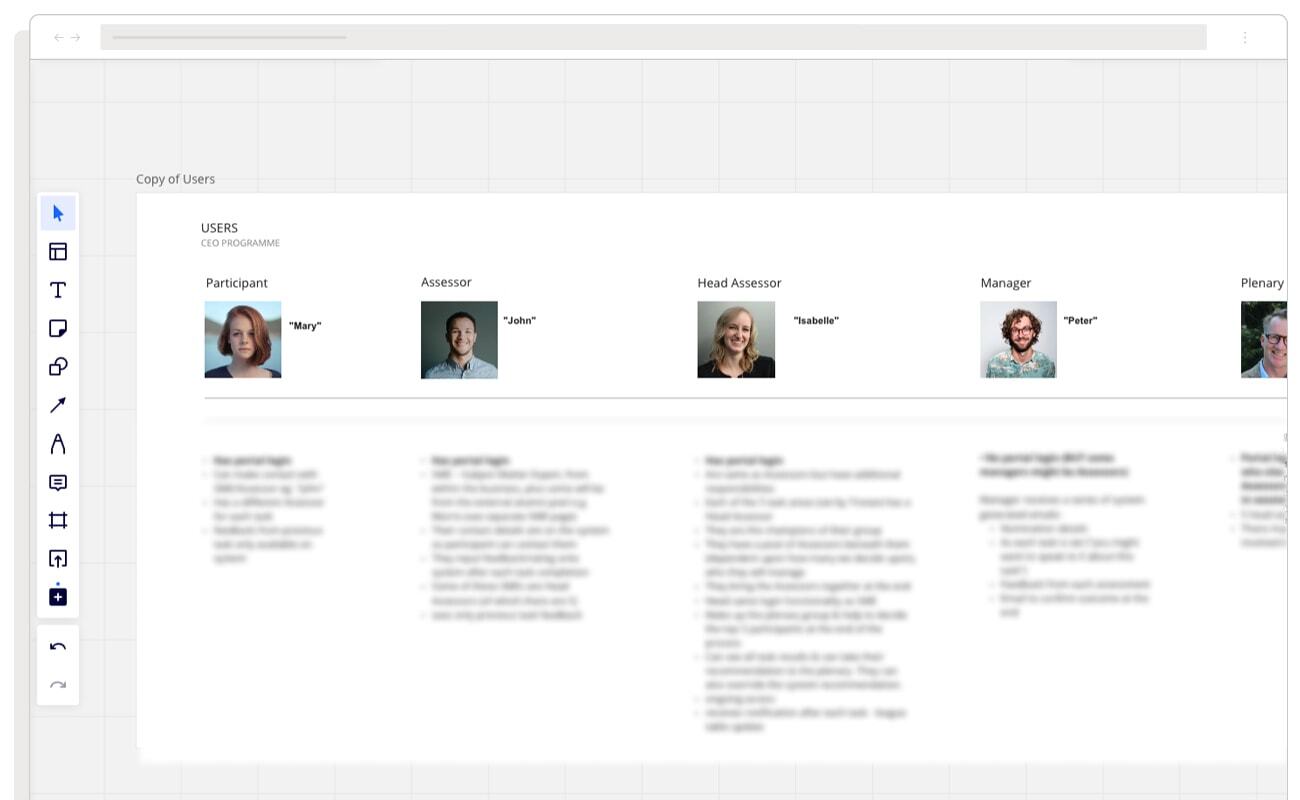
To start this, we first needed to be clear with our user types. We identified seven different user types, each with their own specific needs and levels of access. These were presented as personas which we created by working closely with the First Quantum team and partner agencies Without Studio and Genisys Group.

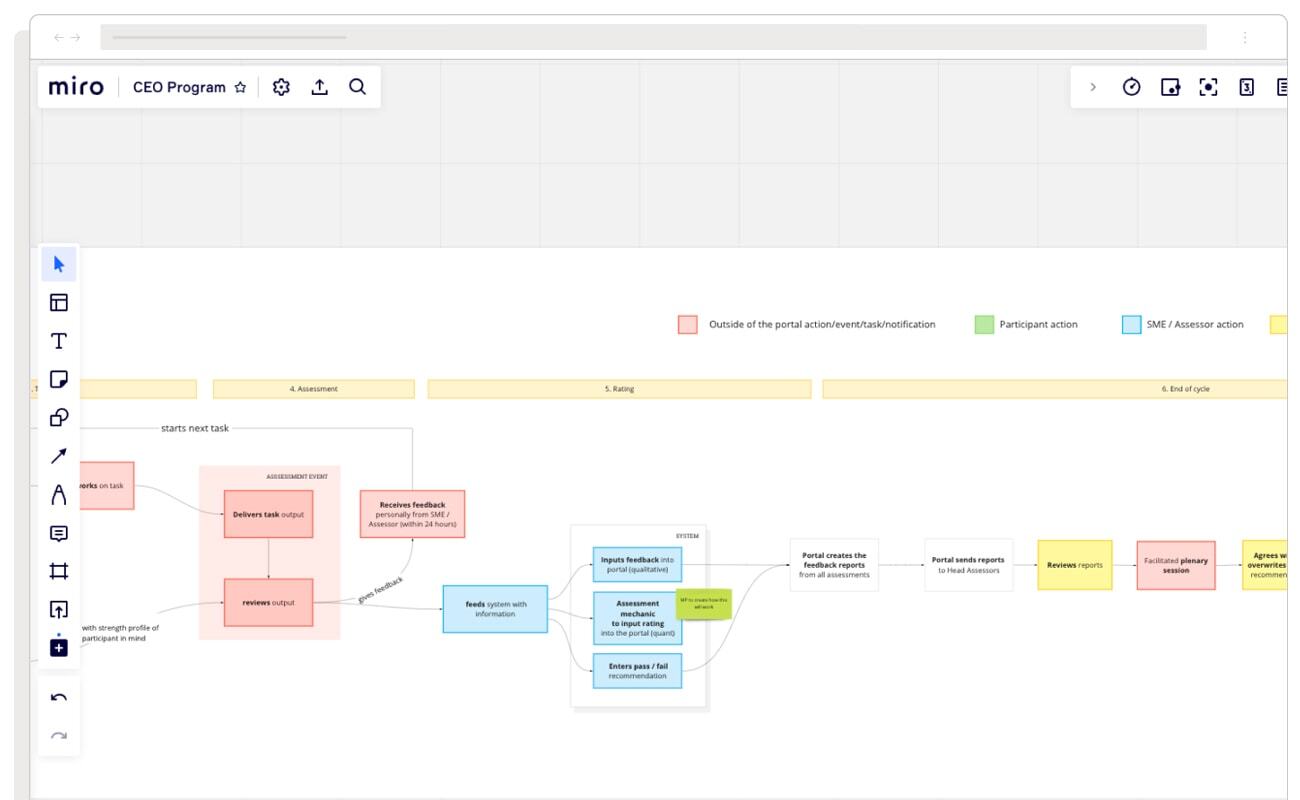
The next step was to visualise the journeys for each user type. Using Miro, we created detailed journeys, showing how users’ experiences would play out through the whole programme. Mapping the offline as well as the online experience allowed us to take a holistic view, understanding the context around the tasks that needed to be completed using the online platform.

Whilst the journey mapping was led by our design team, we worked alongside designers of the talent programme to be sure that our journeys were as accurate as possible. These journeys would go on to become the blueprint for our final designs, so it was essential that work done at this stage was considered from all angles.
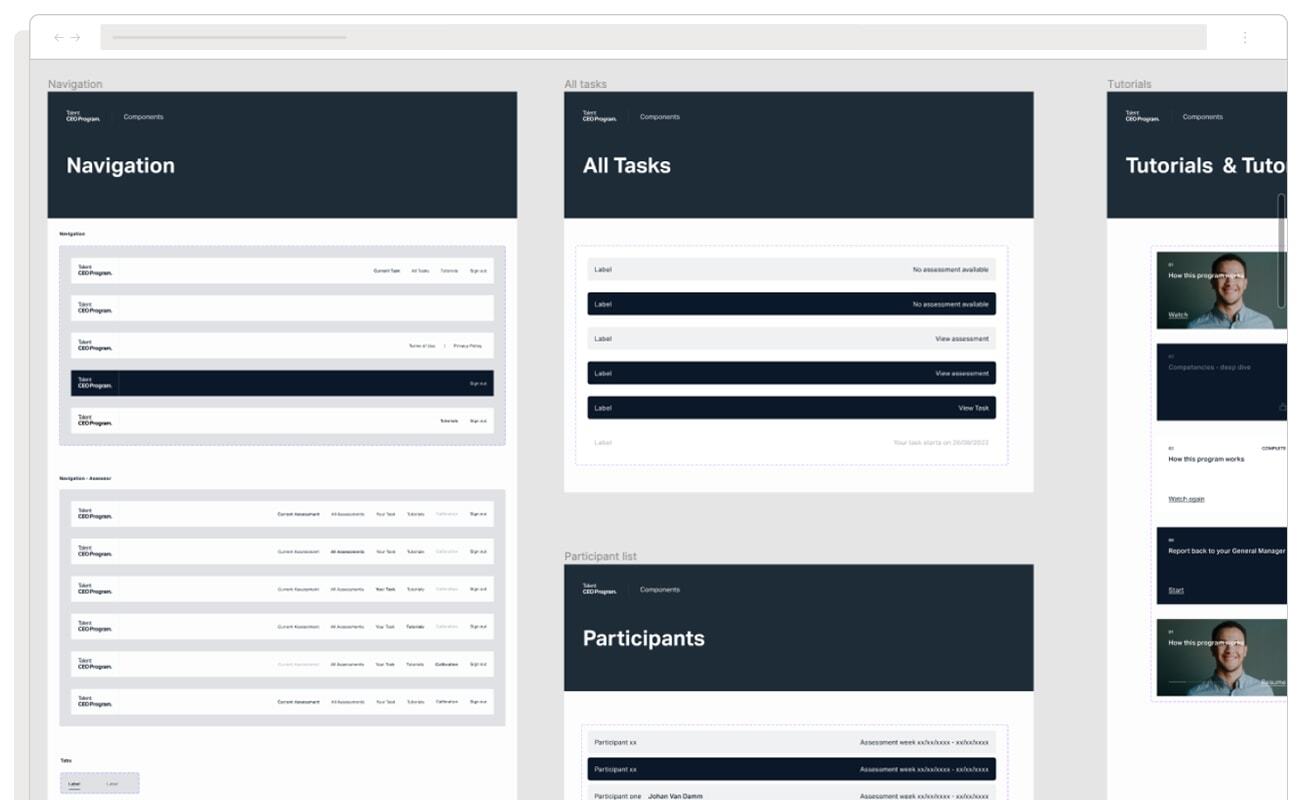
Building a scalable design system
When it came to executing the design, we knew that creating a maintainable, scalable design system would be key. Using Figma, our design team created reusable components for key UI elements that would appear throughout the design. Think menus, buttons, image containers and specialist components such as a rating scale.


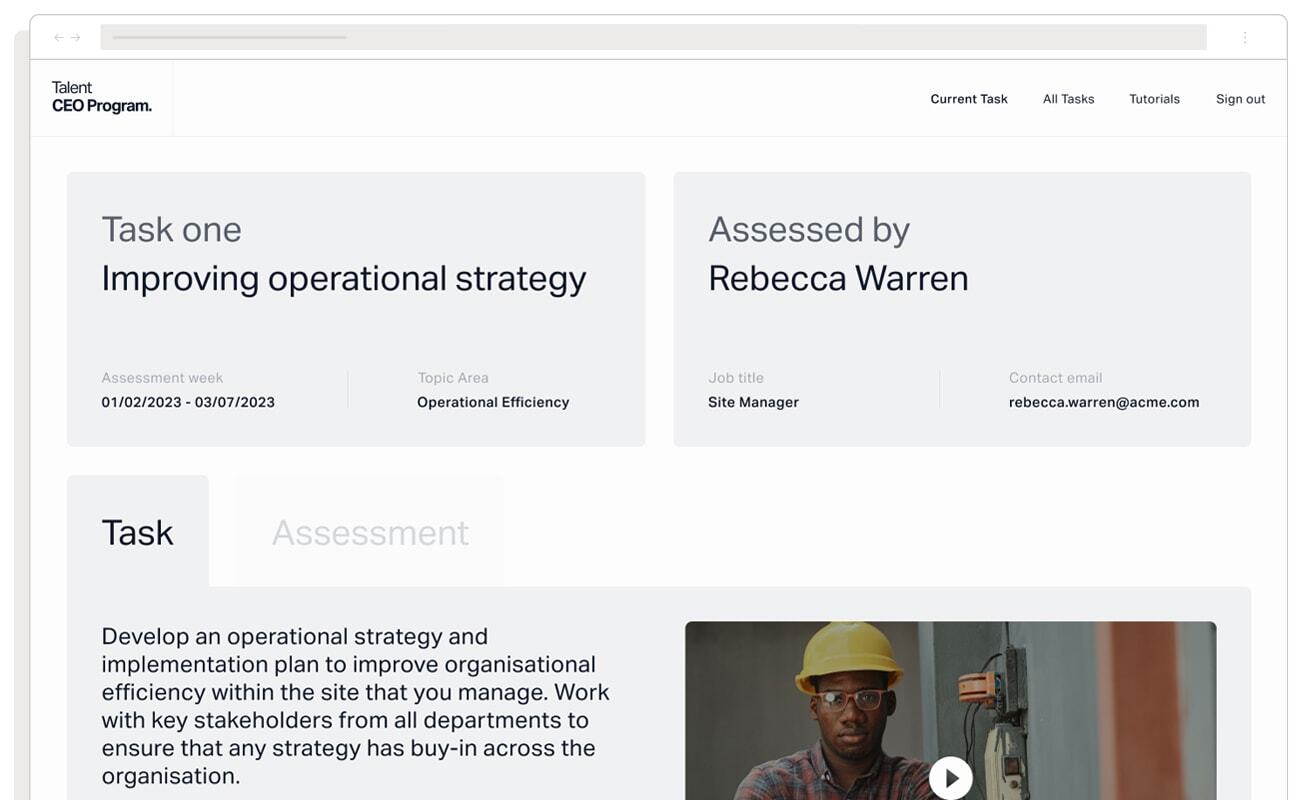
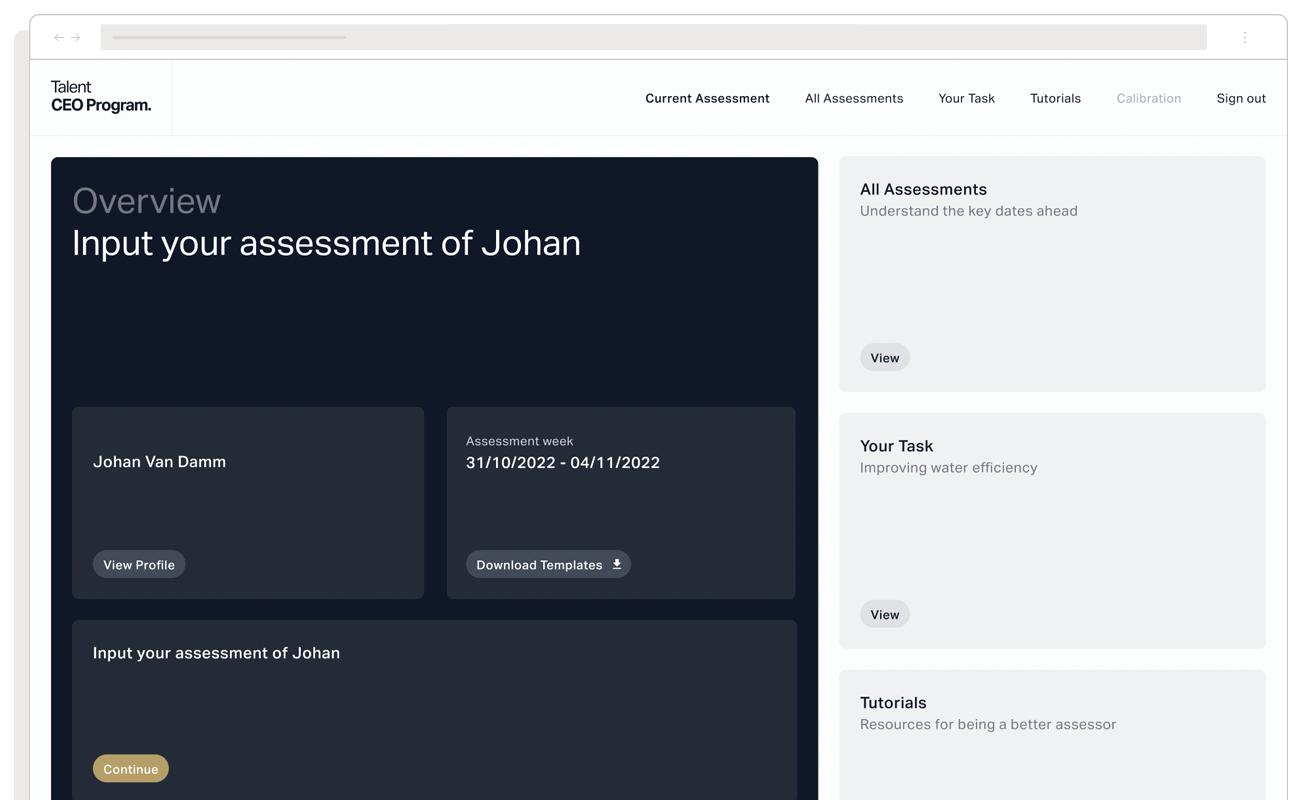
Creating production-ready designs
The final stage was to produce designs that were detailed enough to be picked up by the development team. With this in mind, these designs not only had to be pixel-perfect but also express the range of interactivity that needed to be implemented (transitions, fade-outs, hover states).
To do this we created high-fidelity, interactive prototypes that demonstrated all the animations and transitions required in the application. These prototypes also proved valuable when presenting the designs to stakeholders within First Quantum. Being able to click through such detailed designs, as if they were using the platform for real, meant that issues that would have otherwise made it into the final product were picked up and could be resolved immediately.

The outcome
A key aim for First Quantum was to produce a platform that didn’t feel like an internal business tool, but rather a high-end consumer product. Through detailed work, Browser’s design experts created an elegant product that considered every user’s interaction with it.
The first year of the programme saw members of staff from across the business singled out to be high performers and placed onto the new scheme. A life-changing opportunity to work with some of the most experienced people in the industry and supercharge their careers, ensuring that First Quantum has a steady supply of high-performing leaders lined up for years to come.
