UCL part one: five essentials when organising a large scale web project

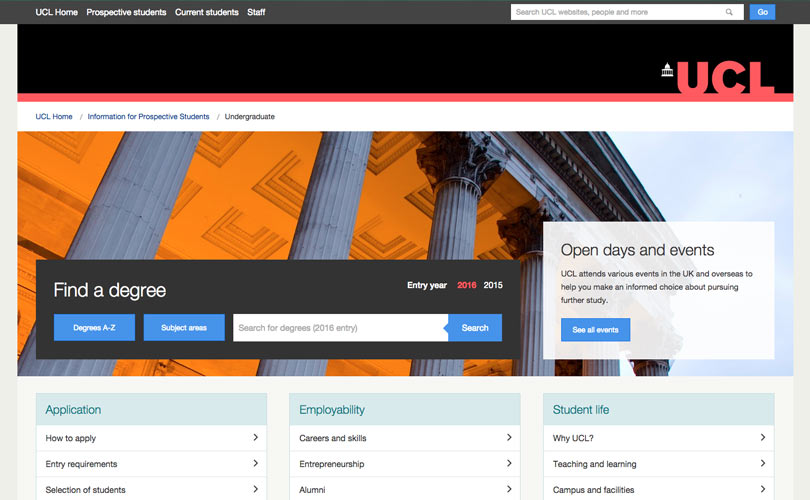
After two years and three other large-scale web projects, we’ve just helped UCL launch their Undergraduate Prospectus website. Using the design system we helped create, we have produced four websites that are consistent, user-centric and scalable. In this post, we share five ways we organised the web project that made it a success.

The result is a design system that has brought consistency across the organisation, improved user experience and ensured that UCL’s position as a market leader in higher education will remain for the long term.
This has been a long journey for both of us and one that has certainly had its challenges, and not necessarily all technical. In fact, some of the most important lessons that we have learned about managing, planning and testing the project have been about being organised.
So, if you plan to run a similar web project, make sure that you do the following:
Get the right people involved with your web project
To get the job done you need the right decision makers involved on a daily basis to make sure that time and budget are used effectively.
When a technical problem presents itself, you need a technical answer. Being able to identify the individuals who have the right skill set and expertise to answer your question and make those important decisions will make a significant difference to your project efficiency.
For UCL, we set about determining who these individuals were by running a series of workshops to build team relationships, see where boundaries lay and assess skill sets. Within the first few weeks, we identified who the required content managers and technical architects were, and by having these individuals closely involved we were able to maintain a consistent pace throughout the project life cycle and help UCL meet their launch date.
Don’t just talk, listen
Keeping those communication lines open is one of the most important factors when running a web project. Frequent input from everybody means that nothing is hidden or ignored, and it’s important to encourage users and stakeholders to voice their opinions and concerns throughout. Close and frequent contact helps avoid those curveball problems or last-minute changes that eat up the budget.
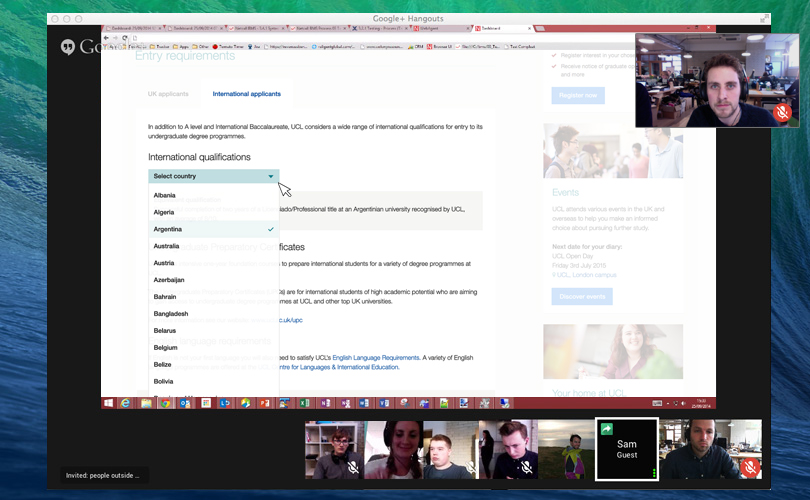
When working with the team at UCL, we used Google Hangouts to run a daily video scrum where we regularly shared screens, discussed development progress and raised any barriers or blockers.

Communication with users was essential too. When it came to ensuring we got the usability right, sitting down face-to-face and listening to user’s opinions made all the difference. Over a short space of time, we gathered a great depth of insight into their decision-making process. Suddenly smaller designer decisions such as colour and terminology came into question.
“A key design objective was to create a sense of familiarity; both in terms of building upon the success of the recent Graduate site and by recognising the visual and aesthetic expectations of the user – how can we make a prospective student feel instantly at home.”
Iain Hector, User experience designer at Browser

Move fast
Project time is expensive, so using it wisely is essential. It’s easy to waste a lot of budget unnecessarily if your web project does not move forward quickly.
With UCL, we made sure that decisions from sprint to sprint were quick but informed. During initial meetings, we shared whiteboard sketches and concepts to gauge initial reactions before moving forward. Once we had an agreed understanding of what we wanted to achieve, we moved fast: sketching and sharing before building rapid prototypes in order to test the feasibility of our solutions.
“By the point we came to producing the undergraduate prospectus we had 3 previous iterations of the design system (UCL Advances, Life Learning and the Graduate prospectus) and therefore a significant repository of HMTL/CSS/JS framework was available to build quick fire prototypes.”
Josh Johnson, Front-end lead at Browser

Test, learn, then test again
When it comes to user testing we found that keeping it informal on an interview basis works really well. To test designs, we would use simple scenarios where the user describes their thinking as they progressed through each stage. Listening to this cognitive thinking at each stage can help you understand why decisions are being made and make informed improvements.
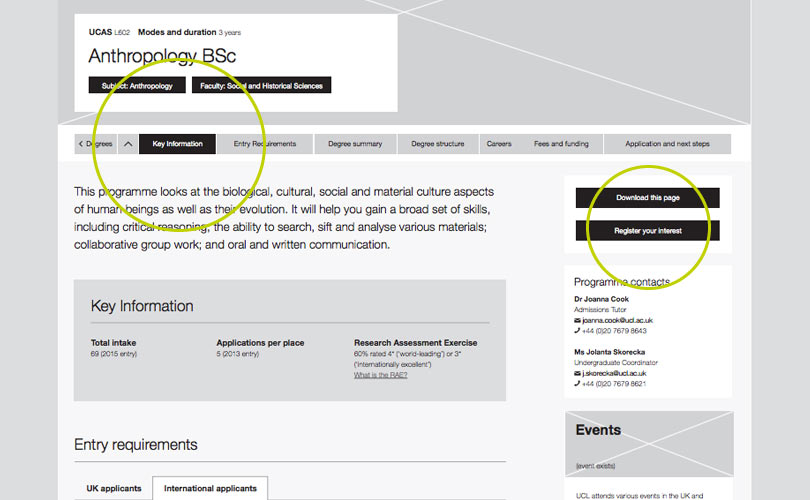
As with most web projects, it’s the microelements that often require attention, many of the usability issues raised within the testing stages drum down to bad terminology, inefficient signposting and the appropriate hierarchy of content.
Throughout the development we interviewed users, then regularly tested and revised microelements such as colour tone and terminology. This attention to detail has meant a better user experience and a great conversion rate.

Collaborative Quality Assurance
Producing a design system for a website often consists of just three parts: strategy, design and build. The fourth and, in my opinion, a vital part of the process is ‘support and assistance’. However, this isn’t always seen as a priority, which means agencies aren’t always there to help advise and oversee critical tasks such CMS integration, data or logic migration.
Having worked on three previous projects with UCL they were familiar and understood the value in support and assistance, so when it came to the undergraduate prospectus website we were brought in to work directly with UCL’s Information Services Department to assist them with quality assurance throughout the beta phase and go-live releases. Having worked intensely on the project for several months we were quickly able to identify and resolve any visual, technical and content anomalies that occurred during the data migration process.
When you launch a web project that’s reliant on data migration, making sure you have the support and assistance to ensure the project launch goes to plan can mean the difference between success and failure.