User interface design and development
Design Sprint 2.0 helps prototype a quoting engine for the international logistics industry.

The team at Seven Seas Worldwide knew their clunky online quoting engine could be improved, but lacked the UX design and research clout to identify where gains could be made. They needed an outside perspective, so partnered with Browser to examine, overhaul and ultimately reinvigorate this all-important first customer touchpoint.

The Brief
With big growth ambitions for their market-leading containerised global removal service, Seven Seas Worldwise wished to reexamine how it attracted customers. One area that had long been holding the organisation back was its online quote calculator.
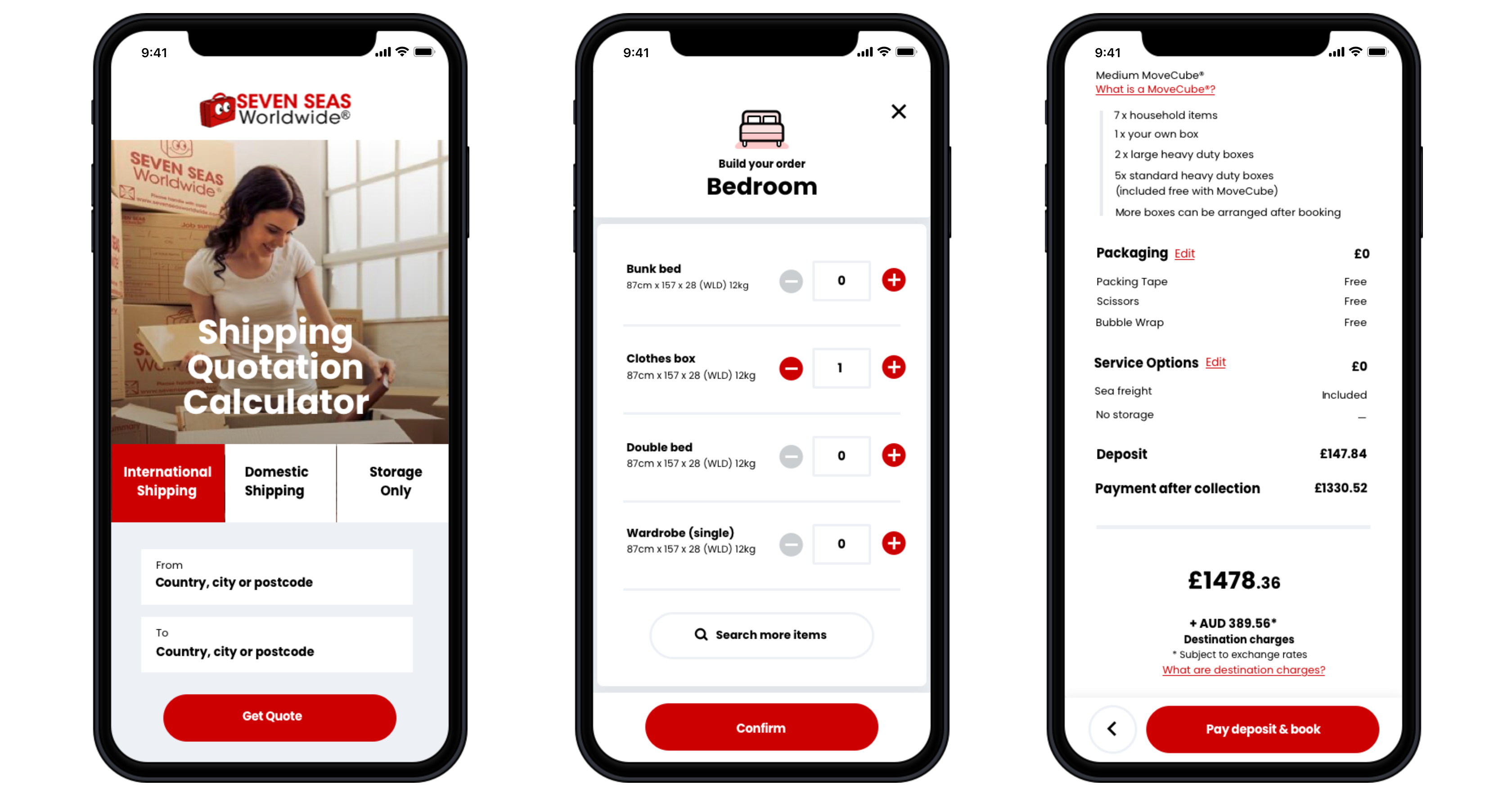
Developed years ago, this self-service online tool was often a customer’s first touchpoint with the brand, but a clunky interface and fussy design meant many people that started the quoting journey never finished it. This represented potentially thousands of missed leads and sales over the calculator’s lifetime.
Clearly, Seven Seas could do better. Our task was to rapidly and affordably design and test a replacement tool that would improve the customer’s experience, build brand trust in users and provide business value.
Design Sprint 2.0
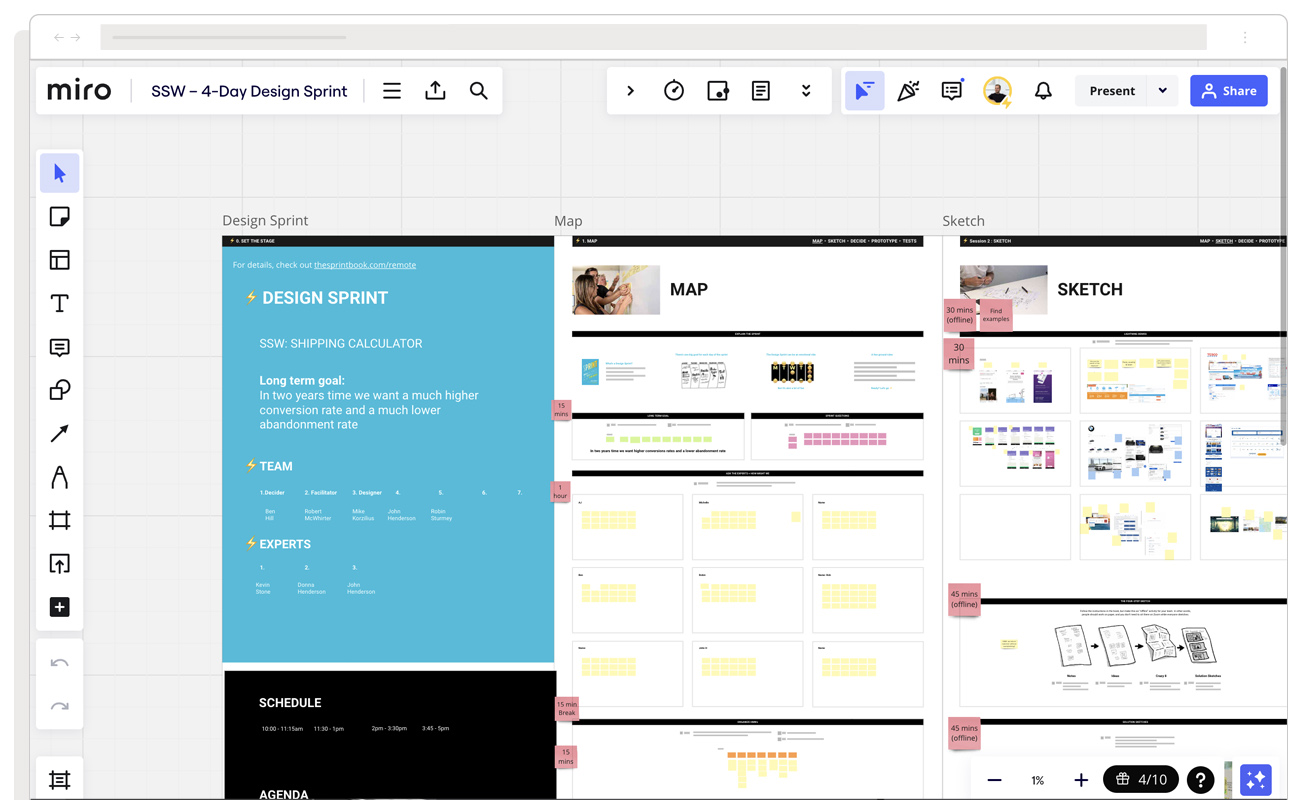
When we need to prototype digital product ideas rapidly, we turn to the Design Sprint 2.0 process. This intensive and highly structured four-day workshop has a built-in bias towards action over discussion, which makes it fantastic for quickly developing and iterating on ideas.

The workshop was conducted remotely via Figma, with four senior members of the client’s team. This represented a big time commitment for some of the busiest people within Seven Seas, but getting senior buy-in for this process was vital. Pulling all the key decision-makers together lent authority to the decisions made, and having senior heads in the room helped keep an eye on the bigger-picture company strategy too.

For the communal prototyping and designing portions of the workshop, the team moved to the Invision platform, with a Browser UX designer facilitating and inputting throughout the process.
The outcome was a prototype that the team felt markedly improved on the current quoting engine, and so the decision was taken to move forward in the design process.
User testing
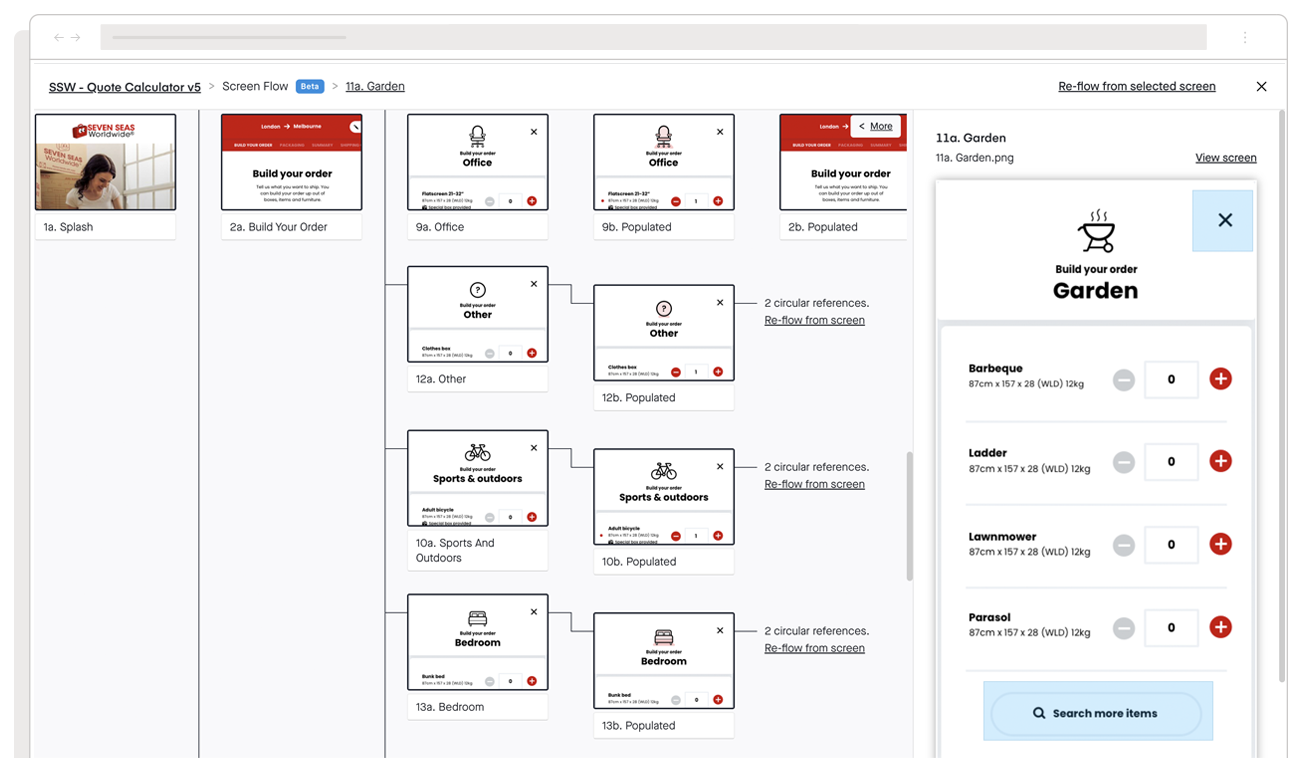
What followed were three weeks of UX testing and design iteration to finesse the final user experience of the app. This external view uncovered issues unseen by the workshop team. For example, why were users asked to select the boxes they needed at the start of the journey? These felt like add-ons that should be moved to the end of the process (which they were).
How information was presented within the engine also posed knotty UX problems which ranged from the understandable (how best to present information in very long drop-down lists) to the esoteric (should a snooker table be listed under ‘sports’ or ‘tables’ or ‘games’?).

At each stage of the testing process, feedback was assessed, UX and UI tweaks were made to mitigate the friction, and the area re-tested to validate the fix
Building trust through good design
A key goal for Seven Seas was for the new quoting engine to build trust with its users, who may be discovering the brand for the first time. Thus, an early decision was made to include taxes in the costs quoted by the tool. This is the opposite of the typical approach within the industry, but from a UX and trust perspective, users preferred the transparency and simplicity of this pricing structure.
Explanation tooltips and illustrations were also added throughout the journey in response to user feedback, building trust by ensuring customers understood any specialist terminology used in the process.

The outcome
Our deliverable to the client was a working front-end (HTML/CSS/JS) of the app, built to the specification of its in-house development team. The app had been comprehensively tested with prospective users to eliminate pain points and validate the way the complex quoting data was presented. Explanation tooltips and a commitment to transparent pricing helped ensure a class-leading user experience.